Chrome兼容模式(深入探索Chrome浏览器的兼容模式,优化网页显示效果)
![]() 游客
2024-12-05 11:40
237
游客
2024-12-05 11:40
237
随着互联网的不断发展,网页内容和技术也越来越多样化,各种网站和应用程序如雨后春笋般涌现。然而,这也给我们的浏览体验带来了一定挑战,尤其是在使用不同浏览器访问时,会遇到一些显示不正常的问题。幸运的是,Chrome浏览器提供了兼容模式,通过优化页面显示效果,为用户提供更好的浏览体验。

了解兼容模式的基本概念
兼容模式,顾名思义就是为了提高浏览器与不同网站和应用程序的兼容性而设计的一种浏览模式。它采用了一系列技术手段来解决各种浏览器兼容性问题,以确保网页能在不同浏览器中正确显示。
启动兼容模式的方法
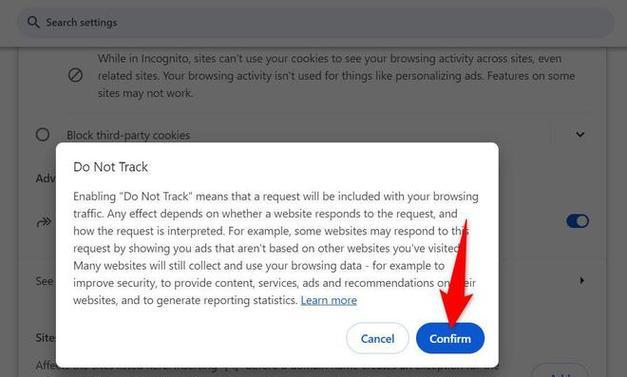
使用Chrome浏览器开启兼容模式非常简单,只需点击右上角菜单图标,选择“更多工具”-“开发者工具”,然后点击右上角的齿轮图标,选择“兼容性视图设置”。在弹出的对话框中,可以添加特定的网站或者启用全局兼容模式。

了解兼容模式的工作原理
兼容模式通过修改浏览器的渲染引擎行为,以及运行特定的JavaScript代码来达到页面兼容的效果。它会尽可能模拟其他浏览器的行为,使得在该浏览器中显示正常的网页也能在Chrome上正常显示。
适应不同浏览器引擎
兼容模式可以智能地识别当前网页所使用的引擎,根据不同的情况进行渲染优化。无论是Webkit引擎、Gecko引擎还是Trident引擎,Chrome都能通过兼容模式来适配并提供更好的显示效果。
解决布局问题
有时候,网页在不同浏览器中呈现出不同的布局效果,比如元素位置错乱、宽度不正确等问题。启用兼容模式后,Chrome会自动根据网页中的标记语言和样式表来调整布局,保证页面在不同浏览器中一致显示。

解决CSS样式问题
不同浏览器对CSS样式的解析存在差异,导致网页在不同浏览器中显示效果不同。兼容模式能够自动解析CSS样式,根据不同的浏览器特性进行优化,使得网页的样式在不同浏览器上一致且美观。
处理JavaScript兼容性问题
JavaScript是现代网页中不可或缺的一部分,但不同浏览器对JavaScript的支持程度和行为也存在差异。兼容模式可以根据网页中的JavaScript代码,智能地处理各种浏览器兼容性问题,确保网页功能的正常运行。
解决安全性问题
有些网站使用过时的技术或者存在安全隐患,对于这些网站,Chrome会在兼容模式下自动启用安全性增强措施,提供更高的防护能力,保护用户的信息安全。
适配移动设备
随着移动设备的普及,使用移动浏览器访问网页成为了常态。兼容模式不仅适配桌面浏览器,还能针对移动设备进行优化,提供更好的浏览体验。
适用于开发者的调试工具
兼容模式提供了一系列有用的调试工具,帮助开发者查找并修复网页兼容性问题。通过这些工具,开发者可以更快速地定位问题并进行相应的调整,提高开发效率。
优化性能,提高加载速度
兼容模式还能对网页的性能进行优化,如减少不必要的资源加载、压缩文件大小等。这些优化措施能够加快网页的加载速度,提升用户体验。
合理使用兼容模式的注意事项
尽管兼容模式可以解决很多兼容性问题,但并不是所有情况下都需要启用兼容模式。在某些情况下,启用兼容模式可能会引起其他问题,因此需要根据具体情况来决定是否使用。
与其他浏览器的兼容性比较
虽然Chrome浏览器的兼容模式强大,但与其他主流浏览器相比仍存在一些差距。在处理某些特定的兼容性问题上,可能需要借助其他浏览器来进行测试和优化。
面向未来的发展
随着互联网技术的不断创新和发展,兼容模式也在不断演进。Chrome浏览器会不断提升兼容模式的能力,以适应新的网页技术和标准,为用户提供更好的浏览体验。
Chrome浏览器的兼容模式是一个强大而实用的工具,可以提升网页的兼容性,优化浏览效果。无论是普通用户还是开发者,都可以从中受益。我们鼓励大家多了解、多使用兼容模式,享受更好的网络世界。
转载请注明来自前沿数码,本文标题:《Chrome兼容模式(深入探索Chrome浏览器的兼容模式,优化网页显示效果)》
标签:兼容模式
- 最近发表
-
- 解决电脑重命名错误的方法(避免命名冲突,确保电脑系统正常运行)
- 电脑阅卷的误区与正确方法(避免常见错误,提高电脑阅卷质量)
- 解决苹果电脑媒体设备错误的实用指南(修复苹果电脑媒体设备问题的有效方法与技巧)
- 电脑打开文件时出现DLL错误的解决方法(解决电脑打开文件时出现DLL错误的有效办法)
- 电脑登录内网错误解决方案(解决电脑登录内网错误的有效方法)
- 电脑开机弹出dll文件错误的原因和解决方法(解决电脑开机时出现dll文件错误的有效措施)
- 大白菜5.3装机教程(学会大白菜5.3装机教程,让你的电脑性能飞跃提升)
- 惠普电脑换硬盘后提示错误解决方案(快速修复硬盘更换后的错误提示问题)
- 电脑系统装载中的程序错误(探索程序错误原因及解决方案)
- 通过设置快捷键将Win7动态桌面与主题关联(简单设置让Win7动态桌面与主题相得益彰)
- 标签列表